1、价格变动标签 示例图片: 结构代码: 1 2 3 4 5 6 <div class ="price" > <span class ="now" > ¥1650 <i > </i > </span > <span class ="origin" > ¥5650</span > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 .price { width : 161px ; height : 24px ; border : 1px solid red; line-height : 24px ; } .now { position : relative; float : left; width : 90px ; height : 100% ; background-color : red; text-align : center; color : #fff ; font-weight : 700 ; margin-right : 8px ; } .now i { position : absolute; right : 0 ; top : 0 ; border-color : transparent #fff transparent transparent; border-style : solid; border-width : 24px 10px 0 0 ; }
2、进度条 示例图片: 结构代码: 1 2 3 <div class ="bar" > <div class ="bar_in" > </div > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 .bar { width : 150px ; height : 15px ; border : 1px solid red; border-radius : 7px ; } .bar_in { width : 50% ; height : 100% ; background-color : red; border-radius : 7px ; transition : all .7s ; } .bar :hover .bar_in { width : 100% ; }
3、网页尾部相关介绍 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 <div class ="footer" > <div class ="w" > <div class ="copyright" > <img src ="images/logo.png" alt ="" > <p > 学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br > @ 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号 </p > <a href ="#" class ="app" > 下载APP</a > </div > <div class ="links" > /*自定义列表*/ <dl > <dt > 关于学成网</dt > <dd > <a href ="#" > 关于</a > </dd > <dd > <a href ="#" > 管理团队</a > </dd > <dd > <a href ="#" > 工作机会</a > </dd > <dd > <a href ="#" > 客户服务</a > </dd > <dd > <a href ="#" > 帮助</a > </dd > </dl > <dl > <dt > 关于学成网</dt > <dd > <a href ="#" > 关于</a > </dd > <dd > <a href ="#" > 管理团队</a > </dd > <dd > <a href ="#" > 工作机会</a > </dd > <dd > <a href ="#" > 客户服务</a > </dd > <dd > <a href ="#" > 帮助</a > </dd > </dl > <dl > <dt > 关于学成网</dt > <dd > <a href ="#" > 关于</a > </dd > <dd > <a href ="#" > 管理团队</a > </dd > <dd > <a href ="#" > 工作机会</a > </dd > <dd > <a href ="#" > 客户服务</a > </dd > <dd > <a href ="#" > 帮助</a > </dd > </dl > </div > </div > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 .footer { height : 415px ; background-color : #fff ; } .footer .w { padding-top : 35px ; } .copyright { float : left; } .copyright p { font-size : 12px ; color : #666 ; margin : 20px 0 15px 0 ; } .copyright .app { display : block; width : 118px ; height : 33px ; border : 1px solid #00a4ff ; text-align : center; line-height : 33px ; color : #00a4ff ; font-size : 16px ; } .links { float : right; } .links dl { float : left; margin-left : 100px ; } .links dl dt { font-size : 16px ; color : #333 ; margin-bottom : 5px ; } .links dd a { color : #333 ; font-size : 12px ; }
4、个人封装的简单的ajax.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 function ajax (options ) { var defaults = { type : 'get' , url : '' , data : {}, header : { 'Content-Type' : 'application/x-www-form-urlencoded' }, success : function ( error : function ( }; Object .assign (defaults, options); var xhr = new XMLHttpRequest (); var params = '' ; for (var attr in defaults.data ) { params += attr + '=' + defaults.data [attr] + '&' ; } params = params.substr (0 , params.length - 1 ); if (defaults.type == 'get' ) { defaults.url = defaults.url + '?' + params; } xhr.open (defaults.type , defaults.url ); if (defaults.type == 'post' ) { var contentType = defaults.header ['Content-Type' ]; xhr.setRequestHeader ('Content-Type' , contentType); if (contentType == 'application/json' ) { xhr.send (JSON .stringify (defaults.data )) } else { xhr.send (params); } } else { xhr.send (); } xhr.onload = function ( var contentType = xhr.getResponseHeader ('Content-Type' ); var responseText = xhr.responseText ; if (contentType.includes ('application/json' )) { responseText = JSON .parse (responseText) } if (xhr.status == 200 ) { defaults.success (responseText, xhr); } else { defaults.error (responseText, xhr); } } }
使用方法 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 ajax ({ type : 'post' , url : 'http://localhost:8080/api/reguser' , data : { username : username, password : password }, success : function (res ) { info.innerHTML = res.message ; if (res.message == '注册成功!' ) { info.classList .remove ('wrong' ); info.classList .add ('correct' ); } else { info.classList .remove ('correct' ); info.classList .add ('wrong' ); } } })
5、表格的基本使用 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 <table > <tr > <th > 姓名</th > <th > 性别</th > <th > 年龄</th > </tr > <tr > <td > 张三</td > <td > 男</td > <td > 20</td > </tr > </table >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 table { width : 500px ; height : 249px ; text-align : center; } table ,th ,td { border : 1px solid pink; border-collapse : collapse; }
6、复选框 示例图片: 结构代码: 1 爱好:吃饭 <input type ="checkbox" name ="hobby" checked ="checked" > 睡觉<input type ="checkbox" name ="hobby" > 打游戏<input type ="checkbox" name ="hobby" >
7、单选按钮 示例图片: 结构代码: 1 2 3 性别: <label for ="1" > 男</label > <input type ="radio" name ="sex" vaule ="男 " id ="1" > <label for ="2" > 女</label > <input type ="radio" name ="sex" value ="女 " id ="2" >
8、下拉列表 示例图片: 结构代码: 1 2 3 4 5 6 7 籍贯:<select > <option > 湖北</option > <option selected ="selected " > 北京</option > <option > 上海</option > <option > 广东</option > <option > 浙江</option > </select >
9、github不能显示图片解决不能访问raw.Githubusercontent.com 首先进入https://www.ipaddress.com中,首先搜索raw.Githubusercontent.com,找到对应最新的ip地址,然后找到C:\Windows\System32\drivers\etc\hosts在其中加入**185.199.108.133 raw.githubusercontent.com**即可
10、表单全选和取消全选 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 <div class ="wrap" > <table class ="a" cellspacing ="" > <thead > <tr > <th > <input type ="checkbox" id ="j_cbAll" > </th > <th > 商品</th > <th > 价钱</th > </tr > </thead > <tbody id ="j_tb" > <tr > <td > <input type ="checkbox" > </td > <td > iPhone12</td > <td > 8000</td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > iPad Pro</td > <td > 10000</td > </tr > <tr > <td > <input type ="checkbox" > </td > <td > Apple Watch</td > <td > 2000</td > </tr > </tbody > </table > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 table { width : 200px ; height : 100px ; margin : auto 500px ; text-align : center; } thead th { background-color : skyblue; } table ,th ,td { border : 1px solid pink; border-collapse : collapse; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 var j_cbAll = document .getElementById ('j_cbAll' );var j_tbs = document .getElementById ('j_tb' ).getElementsByTagName ('input' );j_cbAll.onclick = function ( for (var i = 0 ; i < j_tbs.length ; i++) { j_tbs[i].checked = this .checked ; } } for (var i = 0 ; i < j_tbs.length ; i++) { j_tbs[i].onclick = function ( var flag = true ; for (var i = 0 ; i < j_tbs.length ; i++) { if (!j_tbs[i].checked ) { flag = false ; break ; } } j_cbAll.checked = flag; } }
11、表单隔行换色 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 <table > <thead > <tr > <th > 代码</th > <th > 名称</th > <th > 最新公布净值</th > <th > 累计净值</th > <th > 前单位净值</th > <th > 净值增长率</th > </tr > </thead > <tbody > <tr > <td > 003526</td > <td > 农银金穗3个月定期开放债券</td > <td > 1.075</td > <td > 1.079</td > <td > 1.074</td > <td > +0.047%</td > </tr > <tr > <td > 003526</td > <td > 农银金穗3个月定期开放债券</td > <td > 1.075</td > <td > 1.079</td > <td > 1.074</td > <td > +0.047%</td > </tr > <tr > <td > 003526</td > <td > 农银金穗3个月定期开放债券</td > <td > 1.075</td > <td > 1.079</td > <td > 1.074</td > <td > +0.047%</td > </tr > <tr > <td > 003526</td > <td > 农银金穗3个月定期开放债券</td > <td > 1.075</td > <td > 1.079</td > <td > 1.074</td > <td > +0.047%</td > </tr > <tr > <td > 003526</td > <td > 农银金穗3个月定期开放债券</td > <td > 1.075</td > <td > 1.079</td > <td > 1.074</td > <td > +0.047%</td > </tr > <tr > <td > 003526</td > <td > 农银金穗3个月定期开放债券</td > <td > 1.075</td > <td > 1.079</td > <td > 1.074</td > <td > +0.047%</td > </tr > </tbody > </table >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 table { width : 800px ; margin : 100px auto; text-align : center; border-collapse : collapse; font-size : 14px ; } thead tr { height : 30px ; background-color : skyblue; } tbody tr { height : 30px ; } tbody td { border-bottom : 1px solid #d7d7d7 ; font-size : 12px ; color : blue; } .bg { background-color : pink; }
js代码: 1 2 3 4 5 6 7 8 9 var trs = document .querySelector ('tbody' ).querySelectorAll ('tr' );for (var i = 0 ; i < trs.length ; i++) { trs[i].addEventListener ('mouseover' , function ( this .className = 'bg' }) trs[i].addEventListener ('mouseout' , function ( this .className = '' ; }) }
12、仿京东搜索框 示例图片: 结构代码: 1 2 3 4 <div class ="search" > <div class ="con" > </div > <input type ="text" placeholder ="请输入您的快递单号" class ="jd" > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 .search { position : relative; width : 178px ; margin : 100px ; } .con { display : none; position : absolute; top : -40px ; width : 171px ; border : 1px solid rgba (0 , 0 , 0 , .2 ); box-shadow : 0 2px 4px rgba (0 , 0 , 0 , .2 ); padding : 5px 0 ; font-size : 18px ; line-height : 20px ; color : #333 ; } .con ::before { content : '' ; width : 0 ; height : 0 ; position : absolute; top : 28px ; left : 18px ; border : 8px solid #000 ; border-color : #fff transparent transparent; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 var search = document .querySelector ('input' )var con = document .querySelector ('.con' )var jd_input = document .querySelector ('.jd' )document .addEventListener ('keyup' , function (e ) { if (e.key === 's' ) { search.focus () } }) jd_input.addEventListener ('keyup' , function ( if (this .value == '' ) { con.style .display = 'none' } else { con.style .display = 'block' con.innerHTML = this .value } })
13、倒计时案例 示例图片: 结构代码: 1 2 3 4 5 <span class ="day" > 天</span > <span class ="hour" > 时</span > <span class ="minute" > 分</span > <span class ="second" > 秒</span >
样式代码: 1 2 3 4 5 6 7 span { width : 5px ; height : 5px ; background-color : #000 ; color : #eee ; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 function countDown ( var nowTime = +new Date (); var times = (inputTime - nowTime) / 1000 ; var d = parseInt (times / 60 / 60 / 24 ); d = d < 10 ? '0' + d : d; day.innerHTML = d + '天' ; var h = parseInt (times / 60 / 60 % 24 ); h = h < 10 ? '0' + h : h; hour.innerHTML = h + '时' ; var m = parseInt (times / 60 % 60 ) m = m < 10 ? '0' + m : m; minute.innerHTML = m + '分' ; var s = parseInt (times % 60 ); s = s < 10 ? '0' + s : s; second.innerHTML = s + '秒' ; } var day = document .querySelector ('.day' );var hour = document .querySelector ('.hour' );var minute = document .querySelector ('.minute' );var second = document .querySelector ('.second' );var inputTime = +new Date ('2023-8-28 10:00:00' ); countDown (); setInterval (countDown, 1000 );
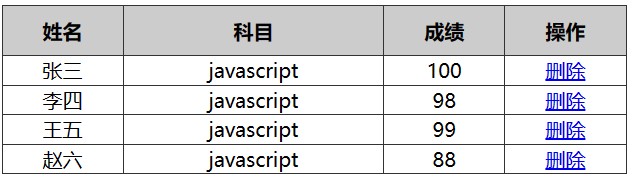
14、动态生成表格 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 <table > <thead > <tr > <th > 姓名</th > <th > 科目</th > <th > 成绩</th > <th > 操作</th > </tr > </thead > <tbody > </tbody > </table >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 table { width : 500px ; margin : 100px auto; border-collapse : collapse; text-align : center; } td ,th { border : 1px solid #333 ; } thead tr { height : 40px ; background-color : #ccc ; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 var datas = [{ name : '张三' , subject : 'javascript' , score : 100 }, { name : '李四' , subject : 'javascript' , score : 98 }, { name : '王五' , subject : 'javascript' , score : 99 }, { name : '赵六' , subject : 'javascript' , score : 88 } ]; var tbody = document .querySelector ('tbody' );for (var i = 0 ; i < datas.length ; i++) { var tr = document .createElement ('tr' ); tbody.appendChild (tr); for (var k in datas[i]) { var td = document .createElement ('td' ); td.innerHTML = datas[i][k]; tr.appendChild (td); } var del_td = document .createElement ('td' ); del_td.innerHTML = '<a href = "javascript:;">删除</a>' ; tr.appendChild (del_td); } var as = document .querySelectorAll ('a' );for (var i = 0 ; i < as .length ; i++) { as [i].addEventListener ('click' , function ( tbody.removeChild (this .parentNode .parentNode ); }); }
15、按钮倒计时取消禁止 示例图片: 结构代码: 1 手机号码:<input type ="number" > <button > 发送</button >
样式代码: 1 2 3 input { outline : none; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 var btn = document .querySelector ('button' );var time = 3 ;btn.addEventListener ('click' , function ( btn.disabled = true ; btn.innerHTML = '还剩下3秒' var timer = setInterval (function ( if (time == 0 ) { clearInterval (timer); btn.disabled = false ; btn.innerHTML = '发送' ; time = 3 ; } else { time--; btn.innerHTML = '还剩下' + time + '秒' } }, 1000 ) })
16、分时问候案例 示例图片: 结构代码: 1 2 <img src ="images/早上好.jpg" alt ="" > <div > 上午好</div >
样式代码: js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 var img = document .querySelector ('img' );var div = document .querySelector ('div' );var date = new Date ();var h = date.getHours ();if (h < 12 ) { img.src = 'images/早上好.jpg' ; div.innerHTML = '上午好' ; } else if (h < 18 ) { img.src = 'images/下午好.png' ; div.innerHTML = '下午好' ; } else { img.src = 'images/晚上好.jpg' ; div.innerHTML = '晚上好' ; }
17、跟随鼠标 结构代码: 1 <img src ="../分时问候案例/images/下午好.png" alt ="" >
样式代码: 1 2 3 4 5 img { position : absolute; width : 50px ; height : 50px ; }
js代码: 1 2 3 4 5 6 7 var pic = document .querySelector ('img' )document .addEventListener ('mousemove' , function (e ) { var x = e.pageX ; var y = e.pageY ; pic.style .left = x - 25 + 'px' ; pic.style .top = y - 25 + 'px' ; });
18、关闭二维码 示例图片: 结构代码: 1 2 3 4 5 <div class ="box" > 二维码 <img src ="https://bpic.588ku.com/element_origin_min_pic/20/04/11/f906990ea648dda535bef0ba61496152.jpg" alt ="" > <i class ="close-btn" > x</i > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 .box { position : relative; height : 88px ; width : 74px ; border : 1px solid #ccc ; margin : 100px auto; font-size : 12px ; text-align : center; color : red; } .box img { width : 60px ; margin-top : 5px ; } .close-btn { position : absolute; top : -1px ; left : -16px ; width : 14px ; height : 14px ; border : 1px solid #ccc ; line-height : 14px ; font-family : Arial, Helvetica, sans-serif; cursor : pointer; }
js代码: 1 2 3 4 5 var btn = document .querySelector ('.close-btn' );var box = document .querySelector ('.box' );btn.addEventListener ('click' , function ( box.style .display = 'none' ; })
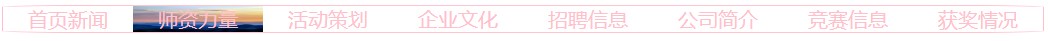
19、滑动动画导航栏 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 <div id ="c_nav" class ="c-nav" > <span class ="cloud" > </span > <ul > <li class ="current" > <a href ="#" > 首页新闻</a > </li > <li > <a href ="#" > 师资力量</a > </li > <li > <a href ="#" > 活动策划</a > </li > <li > <a href ="#" > 企业文化</a > </li > <li > <a href ="#" > 招聘信息</a > </li > <li > <a href ="#" > 公司简介</a > </li > <li > <a href ="#" > 竞赛信息</a > </li > <li > <a href ="#" > 获奖情况</a > </li > </ul > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 ul { margin : 0 ; padding : 0 ; } li { list-style : none; float : left; padding : 0 20px ; } a { text-decoration : none; color : pink; } .c-nav { position : relative; width : 832px ; height : 20.8px ; border : 1px solid pink; border-radius : 15px ; } span { display : block; position : absolute; float : left; width : 104px ; height : 20.8px ; background : url (https://ts1.cn.mm.bing.net/th/id/R-C.985985353a3a53caf3dd53220d86b4cb?rik=TB8n1QwncIgQbA&riu=http%3a%2f%2fimg.pconline.com.cn%2fimages%2fupload%2fupc%2ftx%2fphotoblog%2f1609%2f14%2fc3%2f26970409_1473818684880.jpg&ehk=Ox4FLv0qJyTje%2fxcGvZ5KVWLMtk0gfQrm2QauucJbIk%3d&risl=&pid=ImgRaw&r=0 ) no-repeat; background-size : 104px 20.8px ; z-index : -1 ; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 function animate (obj, target, callback ) { clearInterval (obj.timer ); obj.timer = setInterval (function ( var step = (target - obj.offsetLeft ) / 10 ; step = step > 0 ? Math .ceil (step) : Math .floor (step); if (obj.offsetLeft == target) { clearInterval (obj.timer ); if (callback) { callback (); } } obj.style .left = obj.offsetLeft + step + 'px' ; }, 15 ) } window .addEventListener ('load' , function ( var cloud = document .querySelector ('.cloud' ); var c_nav = document .querySelector ('.c-nav' ); var lis = c_nav.querySelectorAll ('li' ); for (var i = 0 ; i < lis.length ; i++) { lis[i].addEventListener ('mouseenter' , function ( animate (cloud, this .offsetLeft ); }) lis[i].addEventListener ('mouseleave' , function ( animate (cloud, 0 ); }) } })
20、记住用户名案例 结构代码: 1 2 <input type ="text" name ="" id ="username" > <input type ="checkbox" name ="" id ="remember" > 记住用户名
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 var username = document .querySelector ('#username' ); var remember = document .querySelector ('#remember' ); if (localStorage .getItem ('username' )) { username.value = localStorage .getItem ('username' ); remember.checked = true ; } remember.addEventListener ('change' , function ( if (this .checked ) { localStorage .setItem ('username' , username.value ); } else { localStorage .removeItem ('username' ); } })
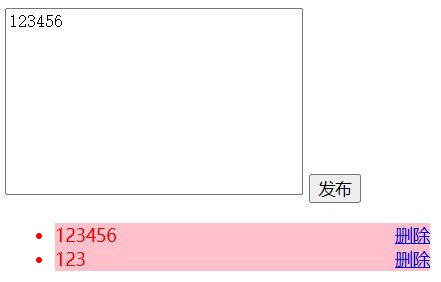
21、简单版发布留言 示例图片: 结构代码: 1 2 3 <textarea name ="" id ="" cols ="30" rows ="10" > 123</textarea > <button > 发布</button > <ul > </ul >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 textarea { resize : none; outline : none; } li { width : 300px ; font-size : 14px ; color : red; background-color : pink; } li a { float : right; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 var btn = document .querySelector ('button' );var text = document .querySelector ('textarea' );var ul = document .querySelector ('ul' );btn.addEventListener ('click' , function ( if (text.value == '' ) { alert ('您没有输入内容' ); return false ; } else { var li = document .createElement ('li' ); li.innerHTML = text.value + "<a href = 'javascript:;'>删除</a>" ; ul.insertBefore (li, ul.children [0 ]); var as = document .querySelectorAll ('a' ); for (i = 0 ; i < as .length ; i++) { as [i].addEventListener ('click' , function ( ul.removeChild (this .parentNode ); }) } } })
22、密码框验证信息 示例图片: 结构代码: 1 2 3 4 <div class ="register" > <input type ="password" class ="ipt" > <p class ="message" > 请输入6~16位密码</p > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 div { width : 600px ; margin : 100px auto; } .ipt { outline : none; } .message { display : inline-block; font-style : 12px ; color : #999 ; background : url (images/mess.png ) no-repeat left center; background-size : contain; padding-left : 20px ; } .wrong { color : red; background-image : url (images/wrong.jpg ); background-size : contain; } .right { color : green; background-image : url (images/right.png ); background-size : contain; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 var ipt = document .querySelector ('.ipt' );var message = document .querySelector ('.message' );ipt.addEventListener ('blur' , function ( if (this .value .length < 6 || this .value .length > 16 ) { message.className = 'message wrong' ; message.innerHTML = '您输入的位数不对要求6~16位' } else { message.className = 'message right' ; message.innerHTML = '您输入的正确' ; } })
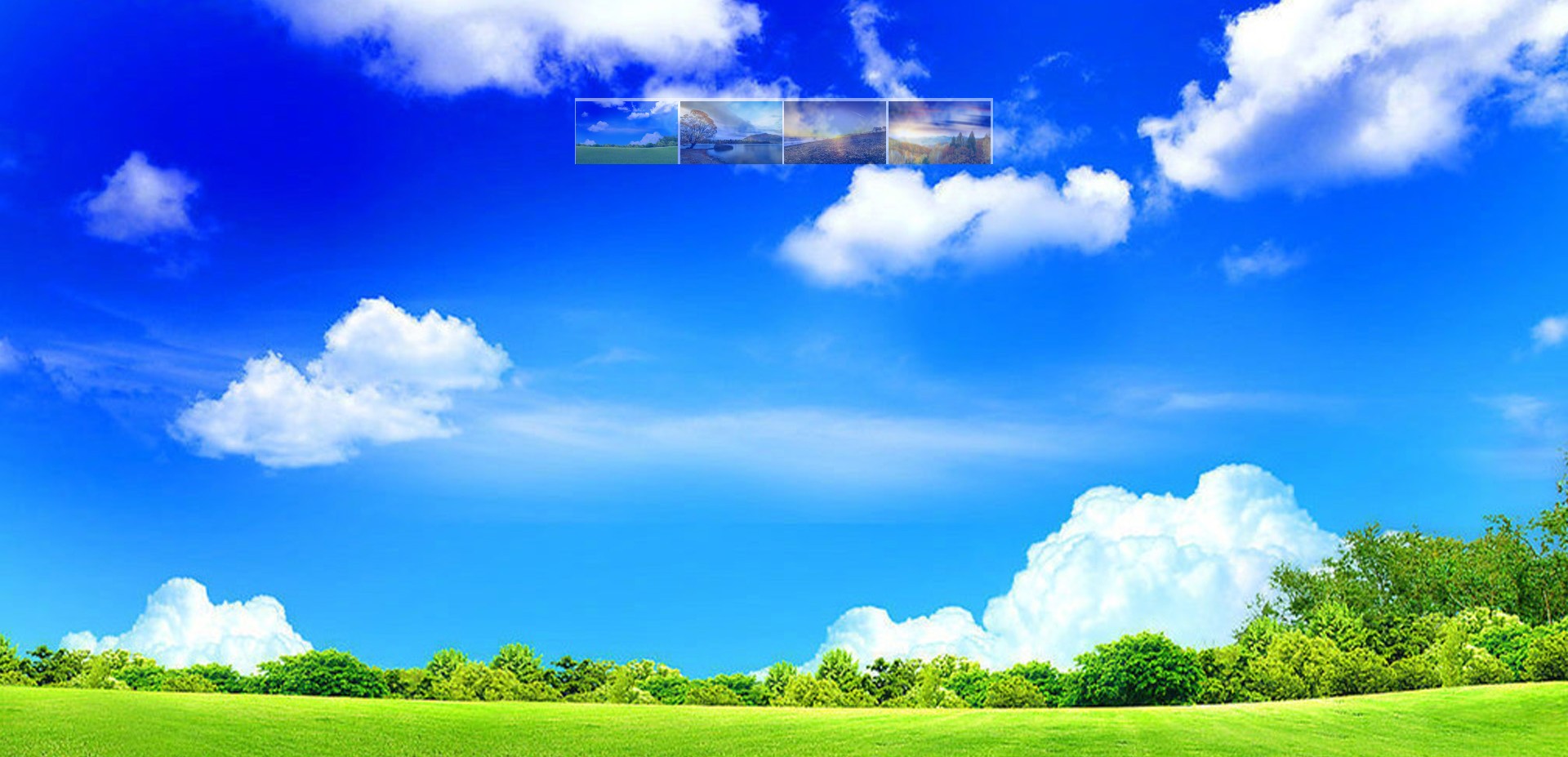
23、切换背景图片 示例图片: 结构代码: 1 2 3 4 5 6 <ul class ="baidu" > <li > <img src ="images/bg1.jpg" alt ="" > </li > <li > <img src ="images/bg2.jpg" alt ="" > </li > <li > <img src ="images/bg3.jpg" alt ="" > </li > <li > <img src ="images/bg4.jpg" alt ="" > </li > </ul >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 * { margin : 0 ; padding : 0 ; } body { background : url (images/bg1.jpg ) no-repeat center top; background-size : cover; opacity : .5 ; } li { list-style : none; } .baidu { overflow : hidden; margin : 100px auto; background-color : #fff ; width : 410px ; height : 62px ; padding-top : 3px ; } .baidu li { float : left; margin : 0 1px ; cursor : pointer; } .baidu img { width : 100px ; height : auto; }
js代码: 1 2 3 4 5 6 var imgs = document .querySelector ('.baidu' ).querySelectorAll ('img' );for (var i = 0 ; i < imgs.length ; i++) { imgs[i].addEventListener ('click' , function ( document .body .style .backgroundImage = 'url(' + this .src + ')' ; }) }
24、王者荣耀手风琴效果(需要引入jquery-3.6.0.min.js文件) 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 <div class ="box" > <ul > <li class ="current" > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/20200714165201720.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/20200714165201836.png" alt ="" class ="big" > </a > </li > <li > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/20200714165214781.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/20200714165214815.png" alt ="" class ="big" > </a > </li > <li > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/20200714165229428.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/20200714165254819.png#pic_center" alt ="" class ="big" > </a > </li > <li > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/20200714165335860.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/20200714165335935.png" alt ="" class ="big" > </a > </li > <li > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/20200714165347488.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/20200714165347546.png" alt ="" class ="big" > </a > </li > <li > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/202007141653574.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/202007141653576.png" alt ="" class ="big" > </a > </li > <li > <a href ="#" > <img src ="https://img-blog.csdnimg.cn/20200714165406169.jpg" alt ="" class ="small" > <img src ="https://img-blog.csdnimg.cn/20200714165421536.png" alt ="" class ="big" > </a > </li > </ul > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 * { margin : 0 ; padding : 0 ; } .box { width : 769px ; height : 115px ; margin : 200px auto; background : url (https://img-blog.csdnimg.cn/20200714165431359.png#pic_center ) no-repeat; padding : 20px ; } .img { display : block; } ul { list-style : none; } .box ul { overflow : hidden; } .box li { width : 69px ; height : 69px ; margin-right : 10px ; float : left; position : relative; } .box .current { width : 224px ; } .box .current .big { display : block; } .box .current .small { display : none; } .big { display : none; width : 224px ; } .small { display : block; position : absolute; width : 69px ; height : 69px ; left : 0 ; top : 0 ; border-radius : 5px ; }
js代码: 1 2 3 4 5 6 7 8 9 10 $(function ( $("li" ).mouseenter (function ( $(this ).stop ().animate ({ width : 224 }).find (".small" ).stop ().fadeOut ().siblings (".big" ).stop ().fadeIn (); $(this ).siblings ("li" ).stop ().animate ({ width : 69 }).find (".big" ).stop ().fadeOut ().siblings (".small" ).stop ().fadeIn (); }); });
25、下拉菜单 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 <ul class ="nav" > <li > <a href ="#" id ="1" > 微博</a > <ul > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > </ul > </li > <li > <a href ="#" id ="2" > 微博</a > <ul > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > </ul > </li > <li > <a href ="#" id ="3" > 微博</a > <ul > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > </ul > </li > <li > <a href ="#" id ="4" > 微博</a > <ul > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > <li > <a href ="#" > 登录</a > </li > </ul > </li > </ul >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 a { text-decoration : none; color : black; } .nav { height : 100px ; width : auto; } li { float : left; width : 72px ; height : 100px ; list-style : none; } .nav >li >a { color : pink; display : inline-block; width : 72px ; height : 25px ; text-align : center; } .nav li ul { display : none; margin-left : 20px ; } .nav >li >a :hover { background-color : #eee ; } .nav >li >ul >li :hover { background-color : skyblue; } .nav li ul li { position : relative; right : 60px ; display : block; width : 72px ; height : 25px ; text-align : center; border : 1px solid pink; }
js代码: 1 2 3 4 5 6 7 8 9 10 var nav = document .querySelector ('.nav' );var lis = nav.children ;for (var i = 0 ; i < lis.length ; i++) { lis[i].onmouseover = function ( this .children [1 ].style .display = 'block' ; } lis[i].onmouseout = function ( this .children [1 ].style .display = 'none' ; } }
26、tab栏切换 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <div class ="tab" > <div class ="tab_list" > <ul > <li class ="current" > 商品介绍</li > <li > 规格与包装</li > <li > 售后保障</li > <li > 商品评价(50000)</li > <li > 手机社区</li > </ul > </div > <div class ="tab_con" > <div class ="item" style ="display: block;" > 商品介绍模块内容</div > <div class ="item" > 规格与包装模块内容</div > <div class ="item" > 售后保障模块内容</div > <div class ="item" > 商品评价(50000)模块内容</div > <div class ="item" > 手机社区模块内容</div > </div > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 ul { margin : 0px ; padding : 0px ; } .tab_list ,ul { width : 635px ; height : 39px ; } .tab_con { width : 635px ; } .tab_list li { float : left; height : 39px ; line-height : 39px ; padding : 0 20px ; text-align : center; list-style : none; cursor : pointer; } .tab_list .current { background-color : #c81623 ; color : #fff ; } .item_info { padding : 20px 0 0 20px ; } .item { display : none; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 var tab_list = document .querySelector ('.tab_list' );var lis = document .querySelectorAll ('li' );var items = document .querySelectorAll ('.item' );for (var i = 0 ; i < lis.length ; i++) { lis[i].setAttribute ('index' , i); lis[i].addEventListener ('click' , function ( for (var i = 0 ; i < lis.length ; i++) { lis[i].className = '' ; } this .className = 'current' ; var index = this .getAttribute ('index' ); for (var i = 0 ; i < items.length ; i++) { items[i].style .display = 'none' } items[index].style .display = 'block' ; }) }
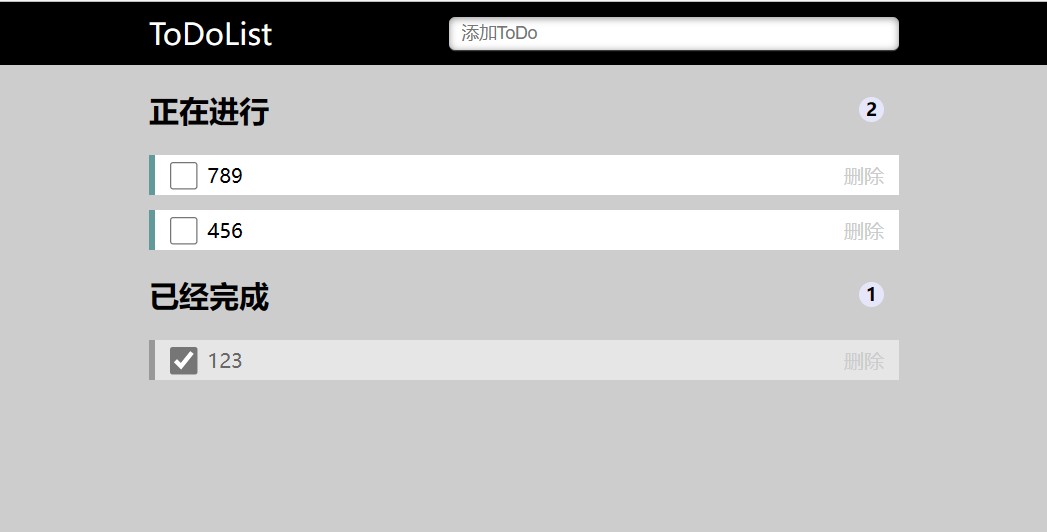
27、todolist案例 示例图片: 结构代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 <div class ="header" > <div class ="header-wrap" > <label for ="title" > ToDoList</label > <input type ="text" id ="title" placeholder ="添加ToDo" required ="required" > </div > </div > <div class ="container" > <div class ="working" > 正在进行 <span id ="todocount" > </span > </div > <ol id ="todolist" class ="demo-box" > </ol > <div class ="working " > 已经完成 <span id ="donecount" > </span > </div > <ol id ="donelist" > </ol > </div >
样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 * { margin : 0 ; padding : 0 ; } body { background-color : #CDCDCD ; } a { text-decoration : none; float : right; color : #ccc ; } span { float : right; margin : 6px 12px 0 0 ; width : 20px ; height : 20px ; line-height : 20px ; text-align : center; font-size : 14px ; background-color : #E6E6FA ; border-radius : 50% ; } p { float : left; margin-left : 8px ; } ol { list-style : none; } .header { background-color : black; height : 50px ; line-height : 50px ; } .header-wrap { width : 600px ; margin : auto; } label { float : left; font-size : 24px ; color : #fff ; } input [required] { float : right; margin-top : 12px ; padding-left : 10px ; width : 350px ; height : 26px ; line-height : 26px ; font-size : 14px ; border : none; border-radius : 5px ; box-shadow : 0 1px 0 rgba (255 , 255 , 255 , 0.24 ), 0 1px 6px rgba (0 , 0 , 0 , 0.45 ) inset; outline : none; } .container { width : 600px ; margin : auto; } .working { margin : 20px 0 ; font-size : 24px ; font-weight : 700 ; } #todolist li { background-color : #fff ; height : 32px ; line-height : 32px ; margin-bottom : 12px ; padding : 0 12px ; border-left : 5px solid #629A9C ; } #todolist input { float : left; margin-top : 6px ; width : 22px ; height : 22px ; } #donelist li { background-color : #E6E6E6 ; height : 32px ; line-height : 32px ; margin-bottom : 12px ; padding : 0 12px ; color : #676767 ; border-left : 5px solid #999 ; } #donelist input { float : left; margin-top : 6px ; width : 22px ; height : 22px ; }
js代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 $(function ( load (); $('#title' ).on ('keypress' , function (e ) { if (e.keyCode == 13 ) { if ($(this ).val () == '' ) { alert ('请输入内容' ); } else { var local = getData (); local.push ({ title : $(this ).val (), done : false }); saveData (local); load (); $(this ).val ('' ); } } }); $('ol' ).on ('click' , 'a' , function ( var data = getData (); var index = $(this ).attr ('index' ); data.splice (index, 1 ); saveData (data); load (); }); $('ol' ).on ('click' , 'input' , function ( var data = getData (); var index = $(this ).siblings ('a' ).attr ('index' ); data[index].done = $(this ).prop ('checked' ); saveData (data); load (); }); function getData ( var data = localStorage .getItem ('todolist' ); if (data !== null ) { return JSON .parse (data); } else { return []; } } function saveData (data ) { localStorage .setItem ('todolist' , JSON .stringify (data)); } function load ( $('#todolist,#donelist' ).empty (); var todocount = 0 ; var donecount = 0 ; var data = getData (); $.each (data, function (i, domEle ) { if (data[i].done == false ) { $('#todolist' ).prepend ('<li><input type="checkbox"><p>' + domEle.title + '</p><a href="javascript:;" index="' + i + '">删除</a></li>' ); todocount++; } else { $('#donelist' ).prepend ('<li><input type="checkbox" checked="checked"><p>' + domEle.title + '</p><a href="javascript:;" index="' + i + '">删除</a></li>' ); donecount++; } }); $('#todocount' ).text (todocount); $('#donecount' ).text (donecount); } })
28、边框按钮 示例图片: 结构代码: 样式代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 * { margin : 0 ; padding : 0 ; outline : none; list-style : none; text-decoration : none; } body { background : #000 ; } button { margin : 100px 200px ; width : 160px ; height : 80px ; color : #0ebeff ; font-size : 24px ; background : #000 ; border : none; z-index : 1 ; border-radius : 10px ; cursor : pointer; position : relative; overflow : hidden; } button ::before { content : '' ; position : absolute; width : 200% ; height : 200% ; background : #f40 ; z-index : -2 ; left : 50% ; top : 50% ; transform-origin : left top; animation : rotation 1s linear infinite; } button ::after { content : '' ; position : absolute; --w : 2px ; width : calc (100% - 2 * var (--w)); height : calc (100% - 2 * var (--w)); left : var (--w); top : var (--w); background : #000 ; z-index : -1 ; border-radius : inherit; } @keyframes rotation { to { transform : rotate (1turn ); } }